Não é preciso ser um “mestre” em HTML Para ajustar as larguras do blogger, se tivermos as informações corretas com certeza vamos conseguir configurar da maneira correta, neste artigo vou procurar mostrar da forma mais clara possível, afim de que você, acima de tudo, entenda o que está fazendo...
Como exemplo, Vou usar um modelo comum de blog, com uma estrutura básica, veja na imagem abaixo, clique para ampliar...
Para esta estrutura teremos a seguinte legenda:
outer-wrapper:
Bloco principal que envolve todo conteúdo do blog. Dentro dele estão as outras partes citadas abaixo;
header-wrapper:
cabeçalho (título) da página;
main-wrapper:
Postagens e os comentários;
sidebar-wrapper:
Barra lateral;
footer-wrapper:
Rodapé da página.
Agora que você já conhece a estrutura ficará mais fácil editar os valores de cada um...
Antes de fazer qualquer alteração no modelo do blogger faça um backup do template, assim, caso aconteça algum erro você poderá restaurar o modelo anterior...
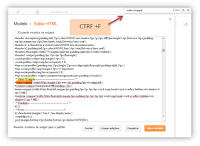
Vamos lá, no painel inicial do blogger clique na guia “Modelo”, clique em “Editar HTML”, uma mensagem de alerta irá aparecer, clique em “Prosseguir”, você verá todo código HTML do modelo do seu blog, para encontrar cada valor a ser editado faça o atalho “ctrl + f” e digite a legenda que deseja editar...
Veja na imagem abaixo, clique para ampliar...
Já sabemos como encontrar cada legenda, agora vamos editar os valores, para isso basta alterar o valor de “width” de cada parte do modelo, veja um exemplo abaixo...
# outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
# main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
# sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Lembre-se que o valor do “main” e da “sidebar” juntos não pode ser maior que o valor do “outer-wrapper”.
Os nomes e valores variam de acordo com o template, você pode não encontrar valores iguais a este postado aqui, mas com este conhecimento, com certeza você terá outra visão, e conseguirá editar as larguras do seu template.
Antes de salvar as alterações feitas no template visualize sua página...
Esta diga foi útil pra você? Comente!!
.png)

Wow, that's what I was searching for, what a information! existing here at this web site, thanks admin of this site.
ResponderExcluirHere is my web site Google
Thank you!!
Excluir